AI 요약
요약이 제공되지 않는 문서입니다.
Contents
서론
AI가 대세다. 온갖 서비스에서 AI라는 세련된 타이틀을 붙이기 위해 노력하고 있다.
언젠가는 길을 가는데 영어 학원 광고에 AI 시대에는 영어가 중요하다는 내용으로 광고를 하고 있더라…
여튼 보통 직접 AI 모델을 만들고, 학습시키고 좋은 성능의 서버를 구매하고 돌리는 데에는 전기세와 인력 등의 소요가 상당하기 때문에 전문적으로 이를 공급하는 B2B 서비스를 계약하여 도입하는 경우가 많은 것 같다.
나도 약간의 비용을 지불하여 chatGPT로 유명한 openai의 API를 내 블로그 서비스에서 캐주얼하게 응용해보고자 한다.
OpenAI API 사용하기
-
openai 홈페이지에 접속하고 가입 및 로그인한다.

-
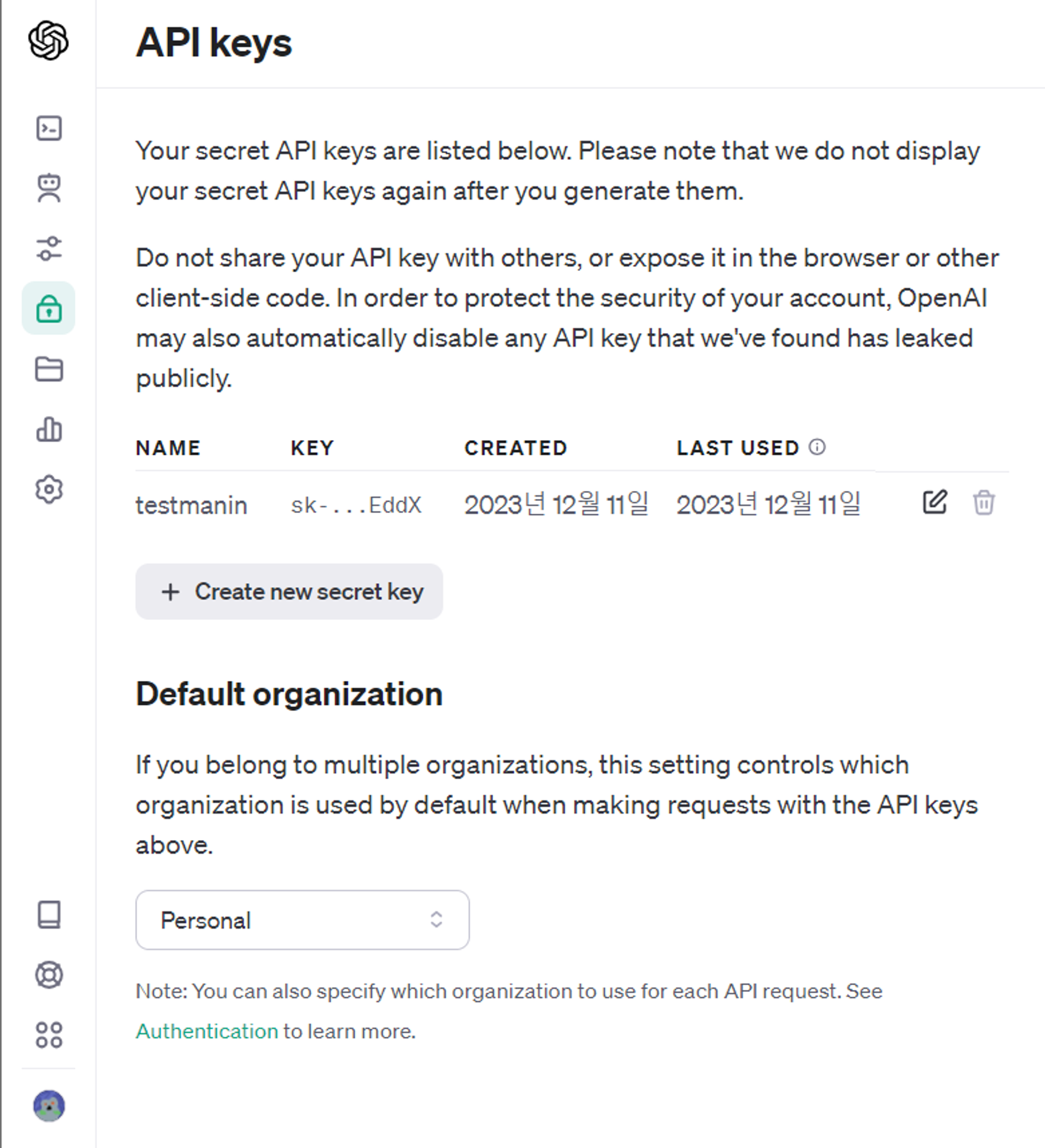
API keys 탭에서 새로운 secret key를 발급받고 사용한다.

어려울 것 없이 가입하고 키를 발급받아 사용하면 된다.
내 프로젝트에서 사용하기
기존 블로그 환경인 NextJS13 pages route에 openai API를 사용해보고자 한다.
설치 및 세팅
- openai 라이브러리 설치
npm install openai
-
secret key 저장
이전 과정에서 발급한 비밀 키를 환경변수로 저장하고 메서드 사용 시 전달해주면 된다.
import OpenAI from 'openai'
const openai = new OpenAI({
apiKey: process.env.OPEN_AI_KEY,
})
호출 함수 및 백엔드 정의
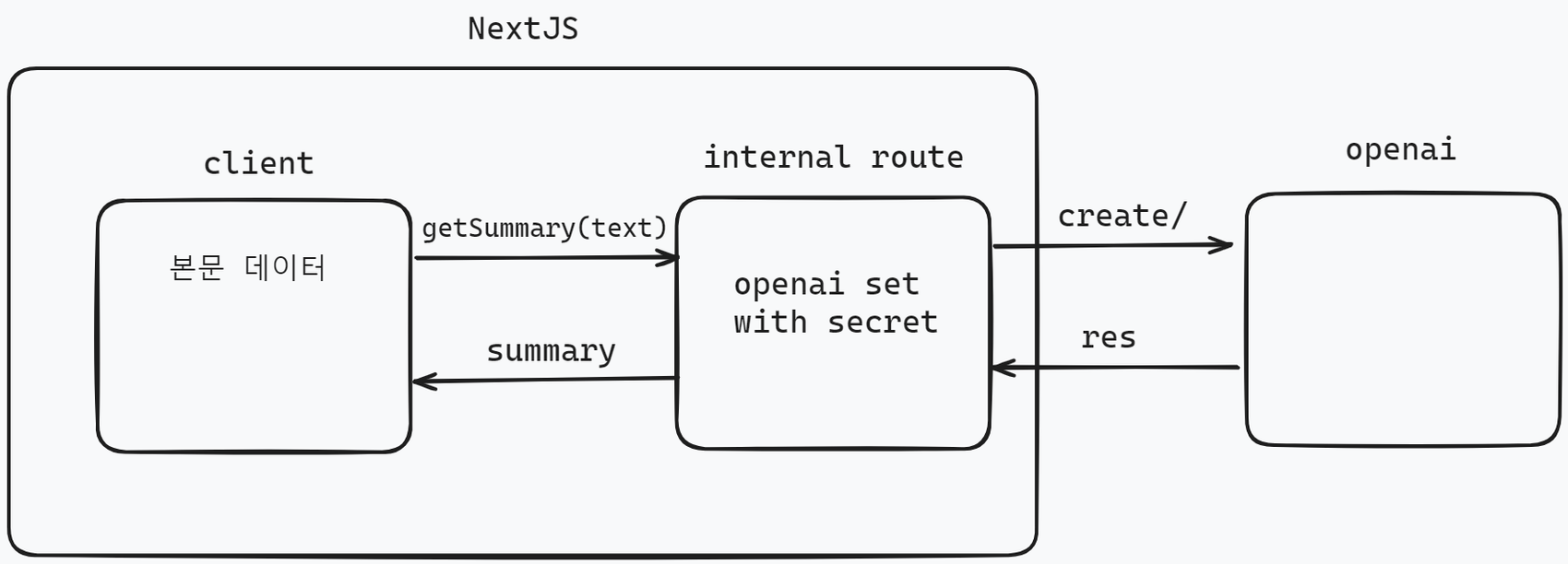
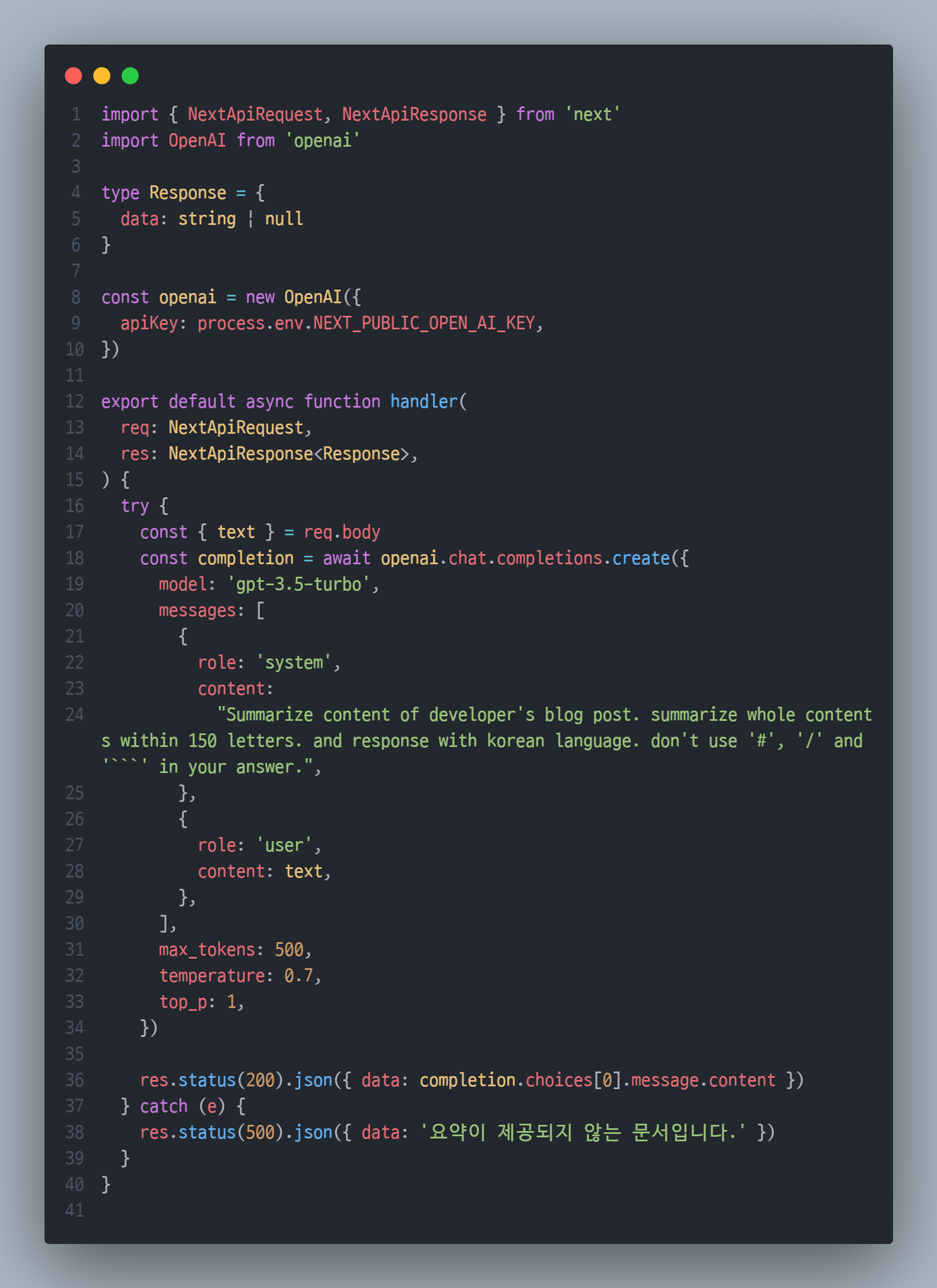
NextJS의 기능을 활용하여 자체 서버로 호출하는 방식으로 구현했다.

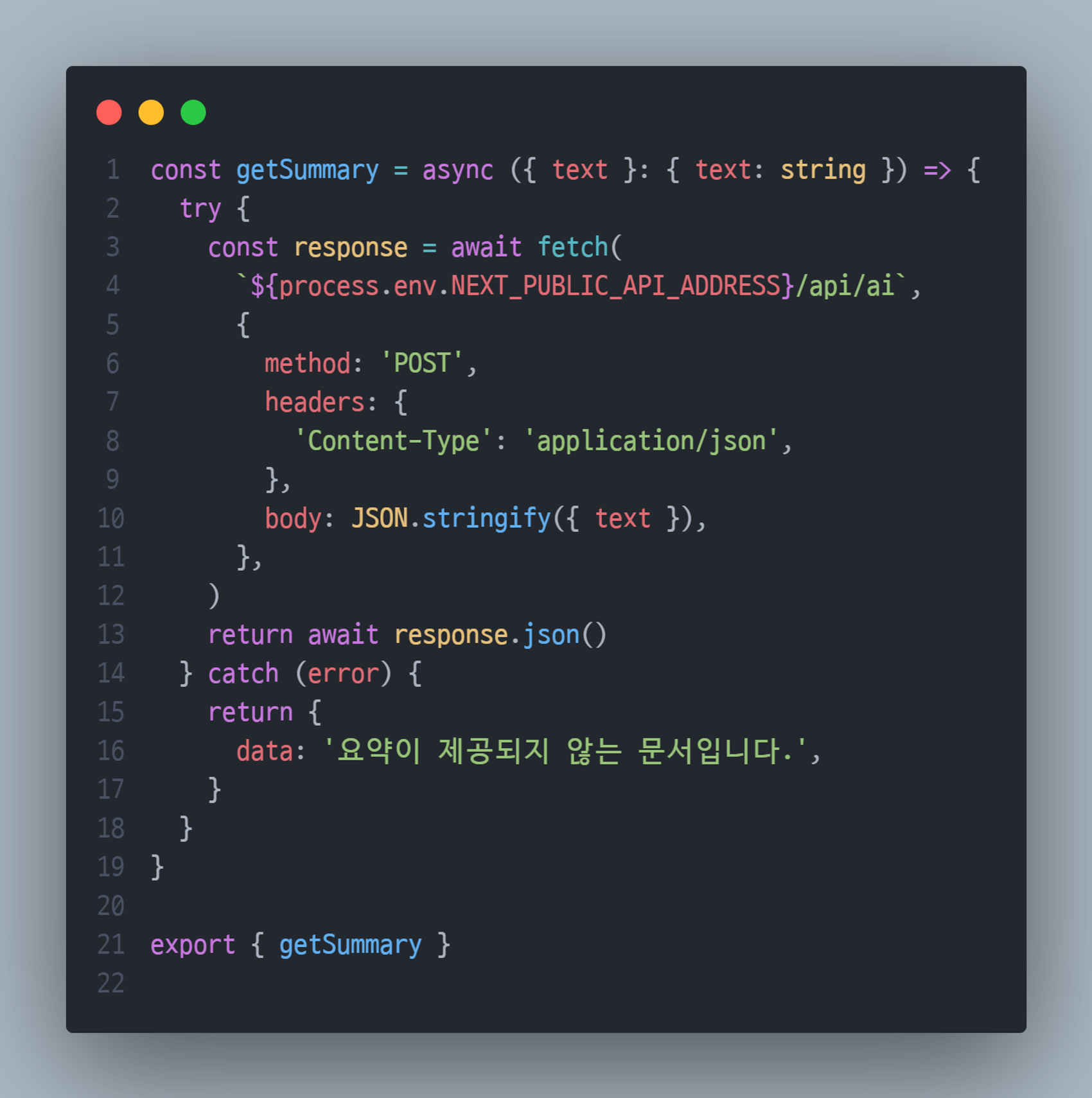
1. 클라이언트 함수 정의

2. api route 정의

openai에 전달할 명령 및 temperature 등의 설정에 대해서는 홈페이지에서 여러 예시를 제공해주고 있다.
https://platform.openai.com/docs/overview
필자는 max_tokens의 제한 등을 설정했는데, 이는 현실적 금전 소요 때문이다. 관련 내용에 대해서 후술하겠다.
함수 호출 및 토큰 절약
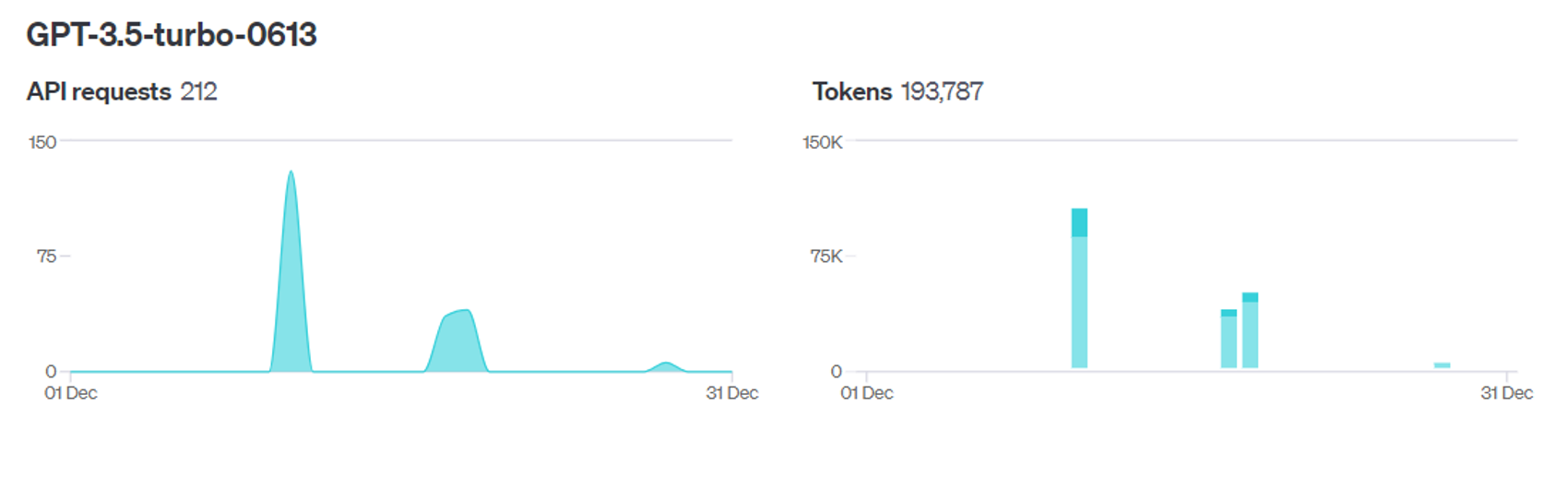
chatGPT 3.5를 웹사이트에서 무료로 사용할 수 있는 것과는 달리, API로 이용할 경우 과금이 요구된다.
블로그 서비스에 해당 기능을 도입하기로 한 가장 큰 이유인데, 만약 사용자 요청에 따라 매번 새로 요청을 갱신하는 경우 개인으로서는 부담스러운 부분이다.
내 블로그는 SSG로 정적 빌드된 html을 제공하고 있다. 빌드는 main 브랜치에 변경사항이 발생할 경우에만 이루어지기 때문에, 사용자의 요청에 따라 매번 openai 호출을 할 필요가 없다.
하지만 블로그 모든 포스트의 텍스트를 요청하는 경우 또한 상당한 토큰 소요를 요하고 정확한 수준의 요약이 필요하기 보다는, 각 포스트가 어떤 내용인지 안내해 줄 수 있는 정도의 내용이 필요했으므로 추가적으로 요청을 가공하였다.

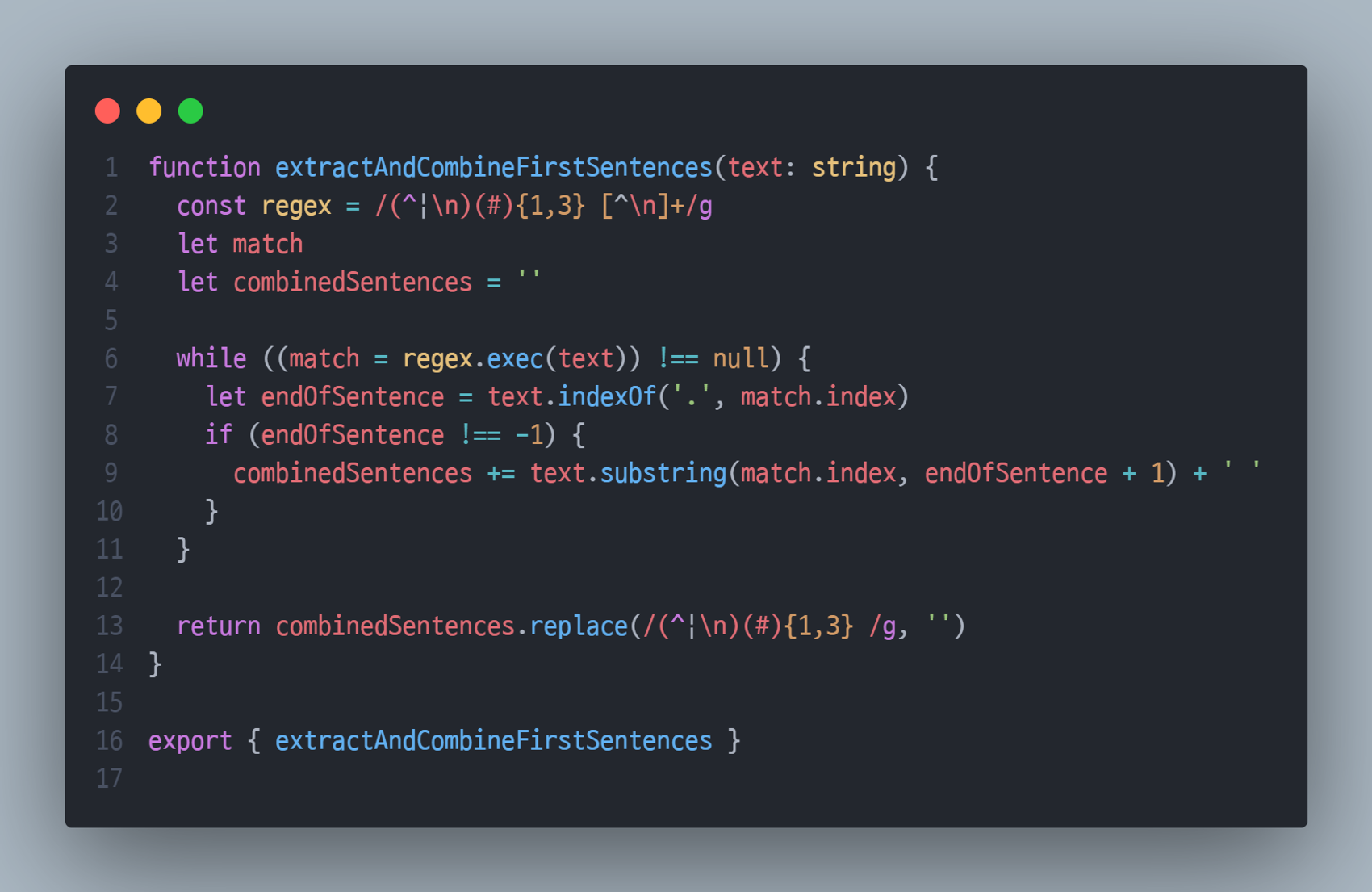
- 전체 텍스트 내용의 제목(#,##,###)에 해당하는 글과 그 뒤에 오는 문장을 찾는 정규 표현식을 생성
- while 문을 통해 문장 끝까지 반복
- 문장 끝에 해당하는 ‘.’의 index를 찾아 해당 문장을 추출 후 결합
- 추출된 문장들에서 마크다운 부분을 제거한 후 반환
const summary = await getSummary({
text: extractAndCombineFirstSentences(content),
})
다음과 같이 사용한다.

간단한 조치이지만 요청 당 500 토큰 이상이 들어 제한에 걸리는 경우가 없어지고, 요청 당 400개 정도로 유지할 수 있게 됐다.