AI 요약
요약이 제공되지 않는 문서입니다.
Contents
서론
군 복무 시절 사수가 “전산병이라면 키보드만으로 컴퓨터 기본 조작이 가능해야 한다.”고 우스갯소리로 말한 적이 있다.
처음 컴퓨터 세팅을 하다 보면 구식 인터페이스라 마우스가 호환되지 않거나 고장났거나 하는 등의 경우가 종종 있어 어느 정도 일리 있는 말이다.
웹 개발자로서 소개하는 글을 볼 때 자주 ‘사용자 경험을 중시하며 개발’ 키워드를 볼 수 있는데 정작 결과물을 보면 웹 접근성에 미비한 경우가 많다.
스스로가 그랬는데, 이번에 과제에서 “‘tab index’에 공부해 보면 좋을 것 같습니다.”라는 피드백을 받았다.
이에 대해 알아보면서 내 웹 사이트가 키보드로 조작하기 힘들 뿐더러, 시각 장애 등의 제한된 환경에서 적합하지 않다는 것을 깨달았다.
웹 접근성(Web Accessibility)이란 장애의 유무와 관계없이 누구나 웹 사이트에서 제공하는 모든 정보에 접근하고 이용할 수 있도록 보장하는 것을 말한다. 즉, 웹 접근성을 준수하면 시각장애인을 포함한 장애인은 비장애인과 동등하게 인터넷 정보에 접근할 수 있게 된다. 따라서 도서관에서 제공하는 모든 웹 페이지는 웹 접근성을 준수하여 제작하여야 한다.-한국웹접근성인증평가원
Tab Index
tabindex전역 특성은 요소가 포커스 가능함을 나타내며, 이름에서도 알 수 있듯, 주로 Tab 키를 사용하는 연속적인 키보드 탐색에서 어느 순서에 위치할지 지정합니다.-mdn web docs
대화형 컨텐츠는 tabindex="0"이 기본값이고, 비대화형 컨텐츠는 tabindex="-1"이 기본값이다.
tabindex 값을 1 이상으로 지정할 경우, 탭의 순서를 명시적으로 지정해줄 수 있다. 1,2,3,… 순으로 탭의 focus가 이동한다. 하지만 mdn은 다음과 같이 권장한다.
경고: 0보다 큰
tabindex값을 피하세요. 접근성 보조기술 사용자의 페이지 탐색과 조작에 방해될 수 있습니다. 대신, 문서의 요소 순서를 논리적인 순서대로 배치하세요.
음의 정숫값(보통 -1)을 사용할 경우 연속 키보드 탐색으로 접근 할 수는 없으나 Javascript나 시각적(마우스 클릭)으로 포커스 가능함을 뜻한다. 스크립트에서 focus() 메서드를 호출해 포커스를 부여할 수 있기 때문에 특정 경우에만 쓰인다.
tabindex=’0’이 기본인 대화형 컨텐츠
<a>
<button>
<details>
<input>
<select>
<textarea>
대표적으로 위 요소들이 tabindex를 기본적으로 지원하는 요소들이다.
피치 못할 이유로 비대화형 컨텐츠인 div 등에 포커싱과 상호작용이 필요할 경우 tabindex를 지정해주면 되겠다.
하지만 가능하면 div 등으로 짜여진 재사용 컴포넌트 내에 대화형 컨텐츠가 있을 경우, 추가적으로 <button> 등의 요소로 래핑해주는 것이 좋겠다.

(<div><a></a></div>형태의 일반적인 패턴을 볼 수 있다.)
고려해 볼 만 한 케이스
관련 내용을 구글링하며 텍스트 에디터에서의 사용 케이스에 대한 내용을 보았다.
키보드만으로 텍스트 에디터 조작이 요구되는 페이지에 접근하면, tab이 일반적인 인식처럼 들여쓰기로 동작할 경우 에디터를 빠져나올 수 없다.

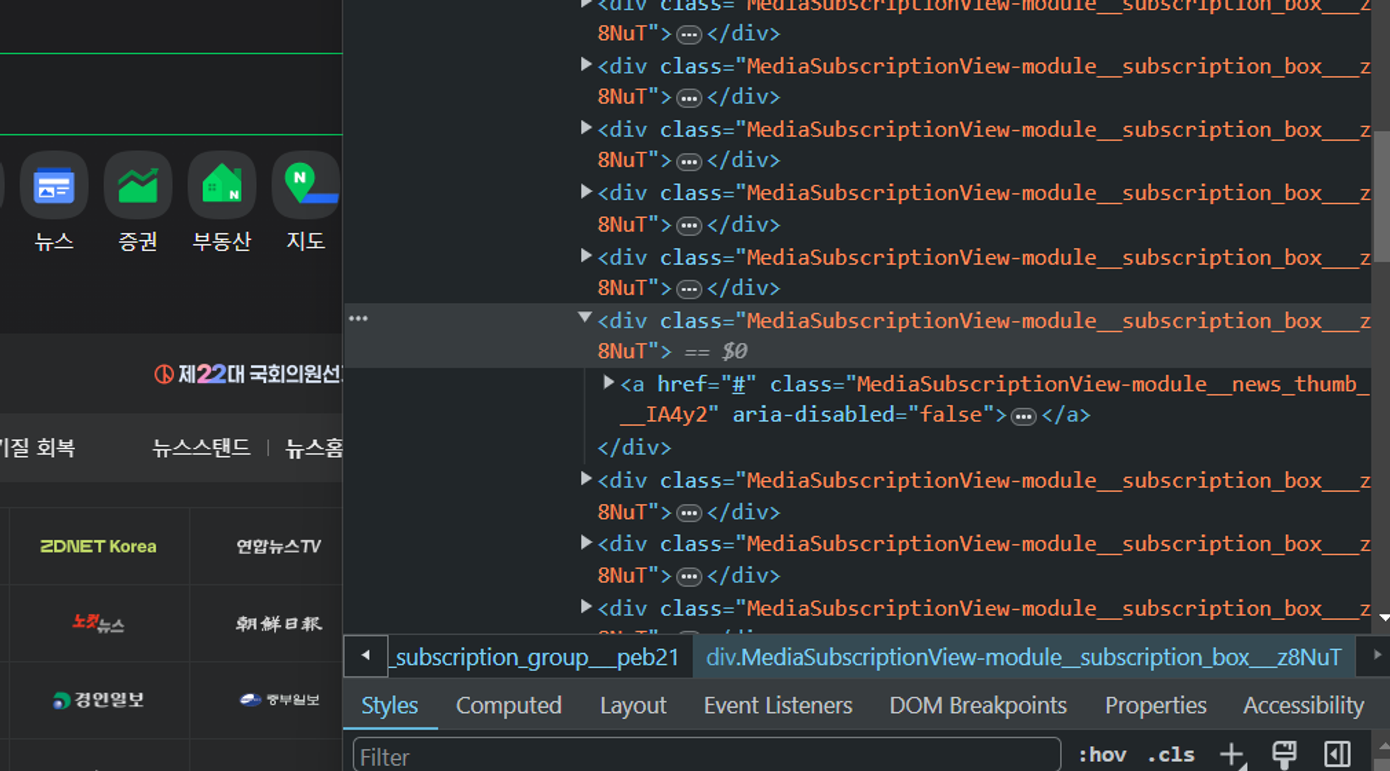
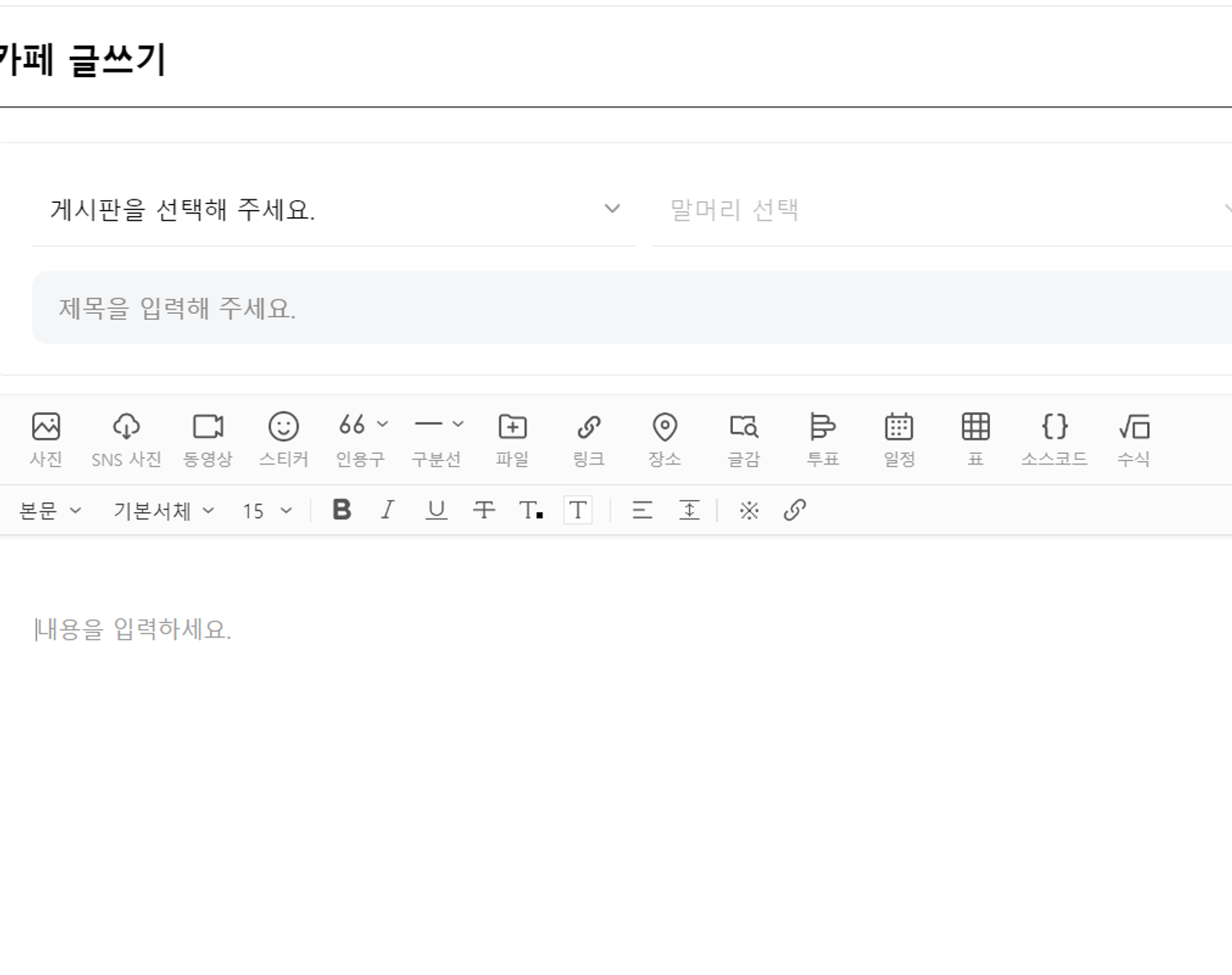
(탭으로 에디터 본문에 접근하면 빠져 나올 수 없는 네이버 에디터 - 실제 시각 장애인에게 제공되는 환경에서 별도의 방법이 제공될 것 같은데 궁금하다.)
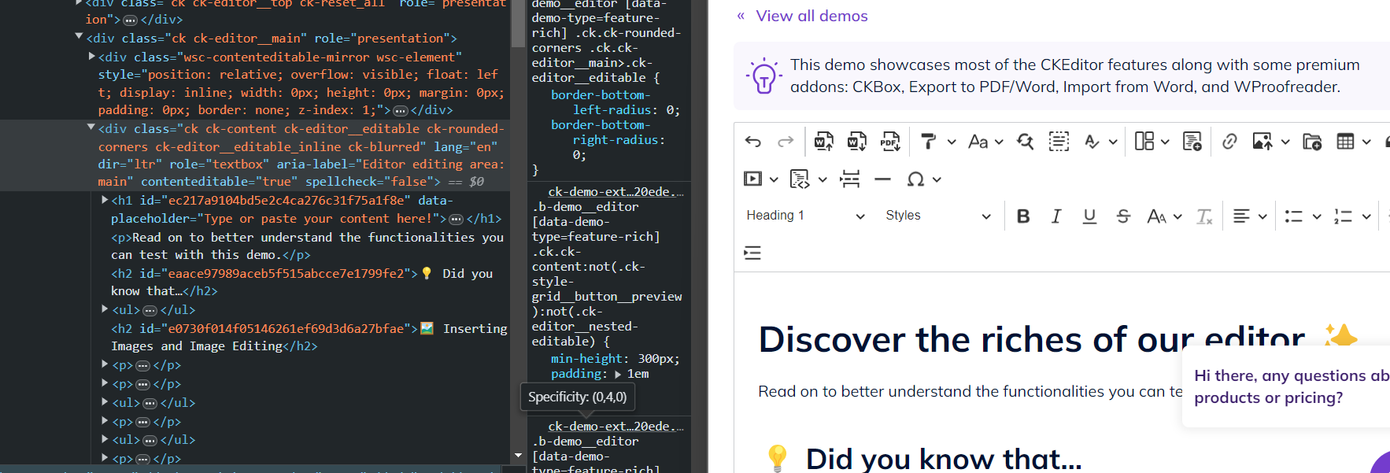
CKEditor의 경우에는 tab을 들여쓰기로 매핑하지 않고, 필요한 곳에 contenteditable 속성을 주어 tab으로 이동할 수 있도록 하였다.

내 프로젝트 돌아보기
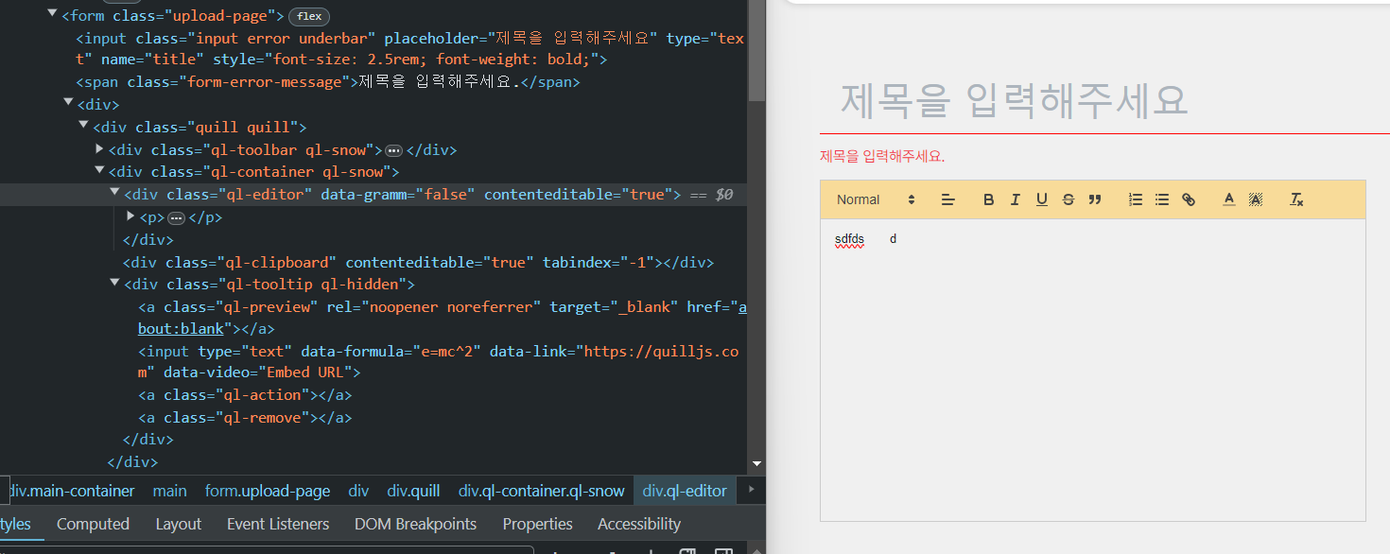
이전에 진행한 ‘꿀매포청천’ 프로젝트에서는 React-Quill 라이브러리를 사용해 글 업로드 및 수정에 필요한 에디터 기능을 만들었다.

이를 확인해보니 contenteditable로 tab 접근이 되었으나, tab이 들여쓰기에 매핑되어 벗어나는데 문제가 있음을 확인했다.
이에 관해 찾아보니, 비슷한 문제를 인지한 유저들의 논의가 있었다. 한 유저는 문제를 해결하기 위해 기존 Tab 키의 이벤트 발생과 전파를 막고, 다음 tabindex로 focusing되도록 임의로 처리해주었다.
단순히 유명한 라이브러리를 그대로 사용하기 보다는 의도한 기능이 동작하는지 확인하고 적절한 선택을 하거나, 커스텀을 해 주는 것이 바람직하다.
최근 진행했던 ‘나비장터’ 프로젝트의 경우에는 공통 컴포넌트로 사용한 <Card/> 를 그대로 사용하거나, 단순히 페이지 이동을 div에 자바스크립트 핸들러로 처리한 경우가 있어 tab으로 조작할 수 없는 범위가 발생했다.

tab-index에 대해 공부하며 모든 기능을 키보드만으로 똑같이 접근할 수 있도록 적절하게 <Link/>를 래핑해주거나, tabindex='0' 속성을 부여했다.
감상
대한민국의 웹 사이트가 장애인의 웹 접근성 측면에서 모자라다는 이야기들이 있다. 사용자 경험 어쩌니 해도 정작 이런 기본적인 내용도 챙기지 못했다는게 꽤 부끄러웠다.
앞으로 더 많은 웹 접근성 내용을 공부해봐야겠다.
참고링크
https://www.nld.go.kr/ableFront/new_standard_guide/accessibility.jsp
https://naradesign.github.io/tabindex.html
https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/tabindex